Redimensionner l'image avec OptiPic.io
En plus d'optimiser la qualité des images, OptiPic permet également de réduire la taille (dimension, résolution) des images trouvées sur le site (ce qu'on appelle le redimensionnement d'image). À la suite de ce traitement, la largeur et la hauteur de l'image sont réduites à la taille spécifiée.Cela vous permet de réduire davantage le poids (taille) de l'image en octets. Et dans certains cas, le gain de la réduction de la taille est tout simplement énorme. Un exemple est le cas où une boutique en ligne met une photo des marchandises dans une résolution trop élevée (par exemple, 2000-3000 px de large). En règle générale, il est brut après avoir pris des photos de marchandises.
Avec OptiPic, il est possible d'automatiser la solution de ce problème - pour réduire les images de trop grande taille.
Logique de redimensionnement d'image intelligente
L'OptiPic met en œuvre un système de redimensionnement d'image intelligent - la compression s'effectue selon les proportions originales de l'image traitée en suivant le plus grand côté de l'image. Si la largeur de l'image originale est supérieure à la hauteur, la version la plus petite aura également une largeur supérieure à la hauteur. Et vice versa - l'image verticale après redimensionnement restera verticale.
Le redimensionnement de l'image se fera conformément aux proportions d'origine de l'image - elle ne sera pas étirée ou au contraire aplatie. Ce sera la même image, juste proportionnellement compressée en taille.
Le redimensionnement de l'image est totalement sécurisé. Si l'image d'origine est plus petite en largeur et en hauteur que les règles de réduction spécifiées, la taille de l'image reste inchangée et l'étirement vers un format plus grand ne se produit pas.
Comment configurer le redimensionnement de l'image dans OptiPic.io
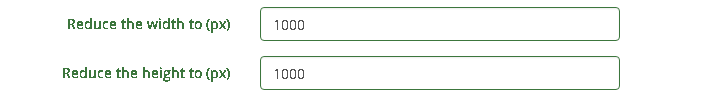
Allez dans Profil> Mes sites, sélectionnez-y le site souhaité, accédez à ses paramètres. Là, vous verrez 2 paramètres :
- Réduire la largeur à (px)
- Réduire la hauteur à (px)

Exemples de redimensionnement d'image
Regardons quelques exemples.
Disons que vous avez spécifié dans les paramètres de redimensionner à 1000x1000px.
Exemple de redimensionnement d'image #1
La taille de l'image d'origine est de 2000x1000 px.
Alors la taille de la version redimensionnée sera de 1000x500 px.
Exemple de redimensionnement d'image #2
La taille de l'image d'origine est de 600x3000 px.
Alors la taille de la version redimensionnée sera de 200x1000 px.
Exemple de redimensionnement d'image #3
La taille de l'image d'origine est de 800 x 700 pixels.
Alors la taille de la version redimensionnée sera de 800x700 px.
Ainsi, si l'image d'origine est plus petite que le paramètre spécifié, la taille de l'image ne changera pas - l'image ne subira qu'une compression. Dans ce cas, le gain ne sera obtenu que par optimisation d'image (compression).
Mais comme pour les deux premiers exemples, le gain de l'utilisation d'OptiPic sera obtenu non seulement grâce aux algorithmes d'optimisation (compression), mais aussi en raison de la réduction de la taille de l'image.
Vérifiez si les images de votre site Web sont compressées
Comment commencer avec OptiPic pour la compression d'images ?
Inscrivez-vous et ajoutez votre site au système
Installer un plugin à votre site
Déposez des fonds sur votre compte et sélectionnez un forfait
