Why is it worth using WebP for CS-Cart?
Using Webp solves the "Serve images in next-gen formats" issue in Google Pagespeed Insights.
In short, WebP compresses the file better, all other things being equal, than older formats (png and jpeg) - which means it takes up less space on the hosting and loads faster in the browser when viewing the page.
The implementation of WebP is actively promoted by Google - they provide such statistics:
- WebP compresses images losslessly 26% better than PNG.
- WebP compresses lossy images better than JPEG by 25-34% with the same structural similarity index (SSIM)
- WebP supports lossless transparency (known as alpha) with a size increase of only 22%.
If the visitor’s browser does not support WebP, then the CDN will return the old format (png / jpeg), but compressed (optimized for the Web)
What is image compression
Image optimization is special processing of a graphic file in order to minimize its size without loss of visual quality.
To carry out this procedure, there are a large number of fairly complex algorithms. However, they are all based on the same basis - all the service data there (for example, the name of the program that stores the file, etc.) must be removed from the graphic file, and also, using special programs, merge / smooth similar colors.
As a result, we get the same image, which visually has not changed. However, the volume (weight) of this file in bytes will be much less than the original. If this processing is carried out correctly, the image file can be reduced to 98% without losing image quality.
This means that the pictures on the pages of the site will be loaded many times faster after the optimization.
What will optimize images for your site
- Save disk space.
- Speed up page loading.
- Minimum server load.
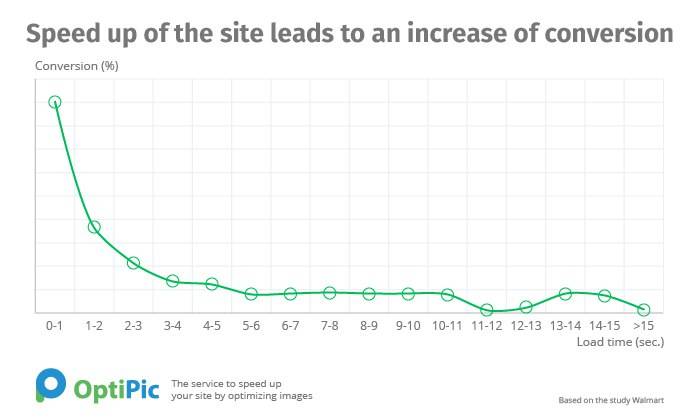
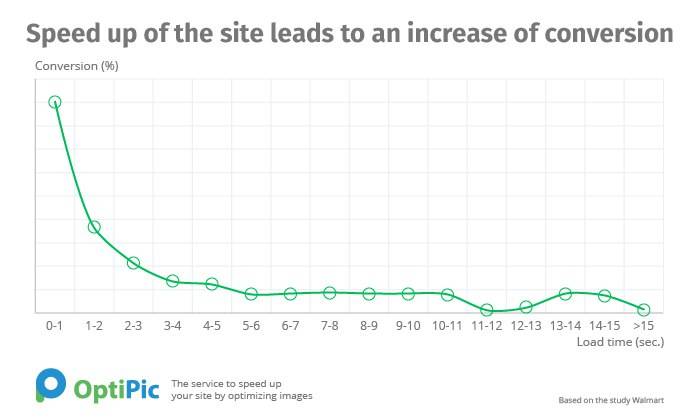
- Increase conversion.
- Better site ranking for search results.
It has been proven that website acceleration can improve behavioral factors, as well as increase website conversion (increase sales). The longer the page of the site loads, the fewer customers will be able to perform certain target actions there. If your site on the Internet will not work fast enough, you have every chance to miss your potential income. Acceleration of the online resource will provide an opportunity to improve the conversion and due to this significantly increase revenue and attract more customers.

OptiPic Benefits
- There are no monthly payments.
- Full Automation.
- Free connection assistance.
- To connect and use the service, you do not need to have special skills in programming or administration.
- There are no restrictions on image size in the system.
- Friendly technical support.
How can optimizing images for CS-Cart speed up a site?
A page of any site most often consists of:
- images;
- html-code (text content, layout, markup);
- video;
- javascript scripts with logic running from the browser;
- css files with page styles.
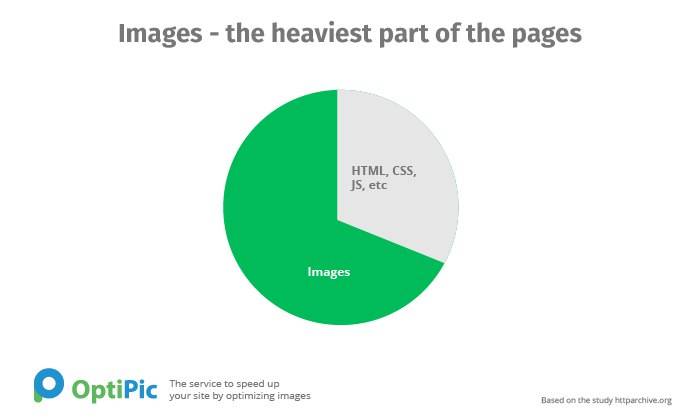
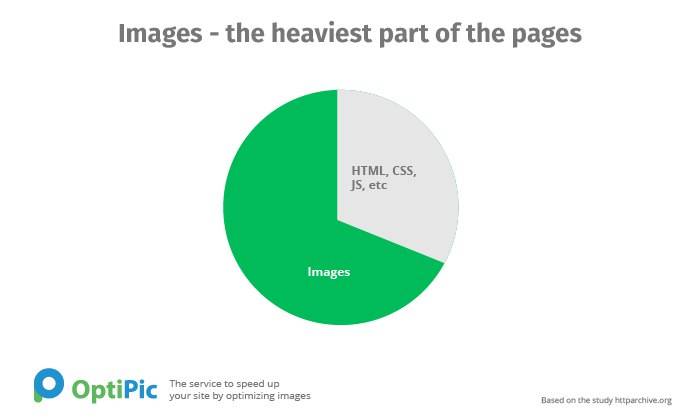
Such an item as an image occupies most of the entire volume on the site’s pages and is the “heaviest” part of the pages.
Reduction (optimization) of images will undoubtedly significantly make it faster to download any online resource.

Accordingly, if you change (down) the size of the images, all pages of the site will start loading much faster.
Compressing the images on the site will make it possible to reduce their volume to 75-98%, without losing their visual quality.
As technology advances, the use of the WebP format for images is becoming increasingly common. Developed by Google, this format allows webmasters to upload high-quality images that are compact in size, making it easier to view them on laptops or smartphones, not just in browsers.
Images can significantly slow down the loading time of a website, and can also lead to increased hosting costs. Many site owners have had to sacrifice image quality for the sake of faster loading times. While classic JPEGs and PNGs are popular choices, they both have their downsides - JPEGs can often result in poor graphics, while PNGs are heavy in size.
WebP, on the other hand, offers the perfect balance between file size and quality. Developed over a decade ago, it has been tested and proven effective on many Google services. Google PageSpeed Insights even recommends using WebP over legacy image formats like PNG and JPEG in order to speed up site loading.
However, some less common browsers may have issues displaying images in this format. To avoid this, site owners can ensure that images are displayed in the usual heavy formats in such cases. Cross-browser compatibility can also be achieved through certain algorithms or special plugins.
While converting old PNG/JPEG formats to WebP is easy, converting all images on an already created site can be a daunting task. Luckily, there are many utilities and plugins available to automate the process. One of the best options is OptiPic CDN, which not only converts images to WebP but also relieves the load on site hosting, speeding up the return of images due to additional caching and optimization.
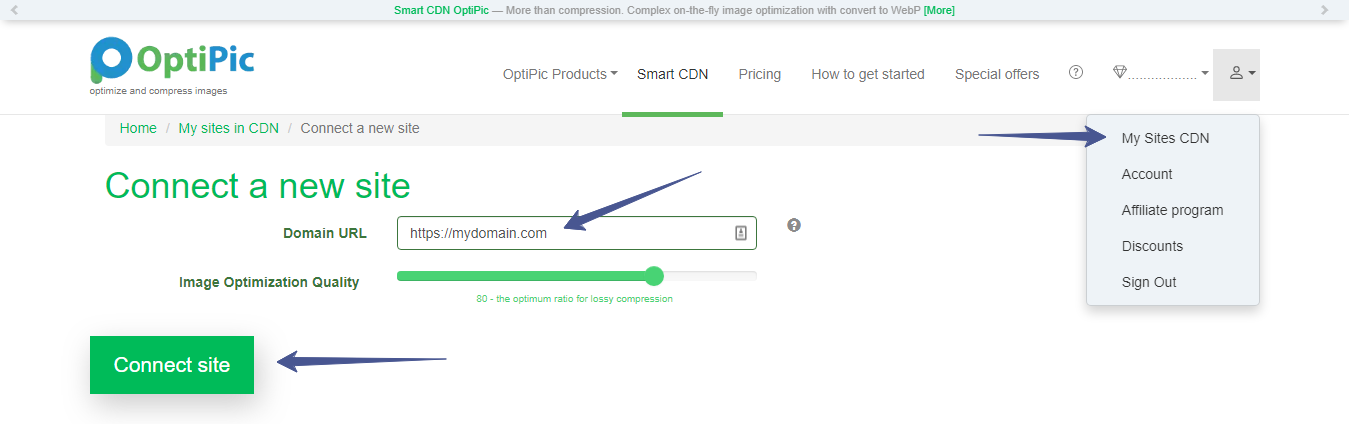
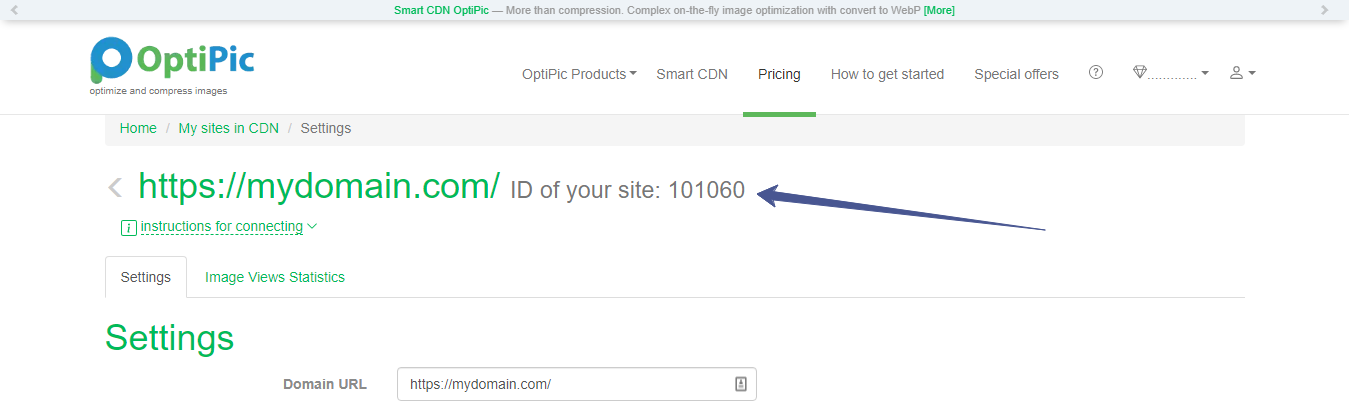
- To use OptiPic CDN, simply download and install the plugin for CS-Cart on your website.
- The plugin converts and delivers WebP files to users if the browser supports this format, and returns a compressed version of an image in the old format if the user's browser does not support WebP in CS-Cart.
- It also adapts images to narrow phone screens and performs caching for accelerated loading of images.
Overall
While some may be hesitant to adopt new technology, the benefits of using WebP for images are clear. With the help of plugins like OptiPic CDN, site owners can easily optimize their images and improve the loading time of their websites.
WebP is a revolutionary image format developed by Google that offers a multitude of benefits for web developers and users alike. Here are just a few of the advantages of using WebP:
- Smaller file size: With a file size that is typically 25-34% smaller than JPEG and PNG images of the same quality, WebP images load faster and use less bandwidth.
- Improved image quality: WebP uses advanced compression techniques that preserve image quality while reducing file size, resulting in images that look better than JPEG or PNG images of the same size.
- Supports transparency: WebP supports both lossy and lossless transparency, making it a versatile format for images with transparent backgrounds.
- Wide browser support: WebP is supported by most modern browsers, including Google Chrome, Firefox, and Microsoft Edge. It can also be easily converted to other image formats for compatibility with older browsers.
So why did Google release WebP as open source? By making WebP open source, Google encourages developers to contribute to the project and improve the format over time. This results in a more efficient and faster image format for the web, with faster loading times for websites and a better user experience for visitors.
WebP even supports both progressive and interlaced display, allowing for quick loading of low-resolution or rough versions of images while the higher resolution or finer details load in the background.
And if you're looking for a way to compress images without losing any data or quality, look no further than Lossless WebP. This type of image format uses WebP technology to compress images without losing any detail, making it an efficient format for storing and sharing high-detail images like photographs or graphics with text.
On the other hand, Lossy WebP uses lossy compression techniques to reduce the size of an image file, making it perfect for images that don't require high levels of detail or clarity, like thumbnails or background images.
In fact, WebP (lossy) even outperforms JPEG thanks to its advanced prediction coding, block adaptive quantization, filtering, and Boolean arithmetic encoding, which provides a 5%-10% improvement in compression compared to Huffman encoding.
With all these benefits and more, it's clear that WebP is the future of image formats for the web.
The purchased package does not burn out at the end of the month - it is advantageous to purchase it several months in advance




 CubeCart
CubeCart  SiteEdit
SiteEdit  Phalcon
Phalcon  WordPress
WordPress  Yii
Yii  PrestaShop
PrestaShop